没有使用VSCODE,直接网页生成。
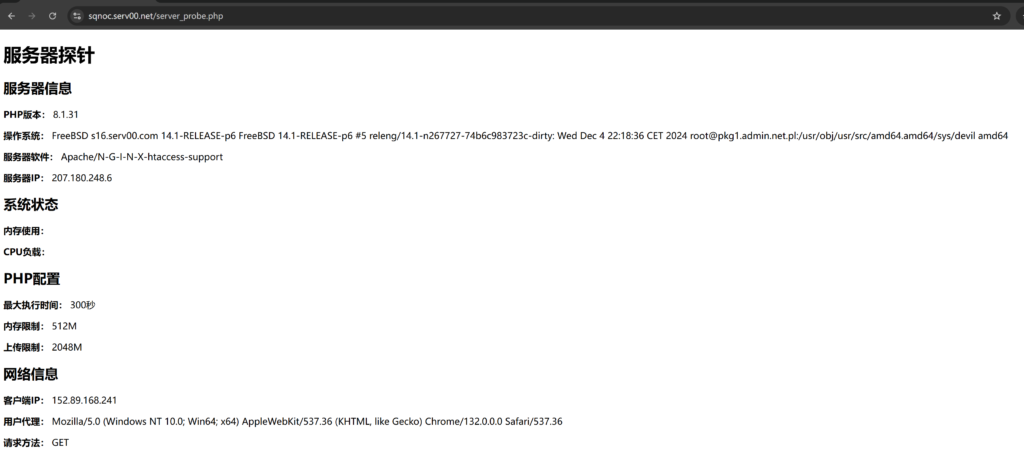
效果如下
https://sqnoc.serv00.net/server_probe.php

<?php
// 服务器探针
echo '<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>服务器探针</title>
<style>
/* 样式部分保持不变 */
</style>
</head>
<body>
<div class="container">
<h1>服务器探针</h1>
<div class="grid">
<div class="card">
<h2>服务器信息</h2>
<p><strong>PHP版本:</strong> ' . phpversion() . '</p>
<p><strong>操作系统:</strong> ' . php_uname() . '</p>
<p><strong>服务器软件:</strong> ' . $_SERVER['SERVER_SOFTWARE'] . '</p>
<p><strong>服务器IP:</strong> ' . $_SERVER['SERVER_ADDR'] . '</p>
</div>
<div class="card">
<h2>系统状态</h2>
<p><strong>内存使用:</strong></p>
<div class="progress-bar">
<div class="progress" style="width: ' . (memory_get_usage(true)/memory_get_usage(false)*100) . '%"></div>
</div>
<p><strong>CPU负载:</strong></p>
<div class="progress-bar">
<div class="progress" style="width: ' . (sys_getloadavg()[0]*10) . '%"></div>
</div>
</div>
<div class="card">
<h2>PHP配置</h2>
<p><strong>最大执行时间:</strong> ' . ini_get('max_execution_time') . '秒</p>
<p><strong>内存限制:</strong> ' . ini_get('memory_limit') . '</p>
<p><strong>上传限制:</strong> ' . ini_get('upload_max_filesize') . '</p>
</div>
<div class="card">
<h2>网络信息</h2>
<p><strong>客户端IP:</strong> ' . $_SERVER['REMOTE_ADDR'] . '</p>
<p><strong>用户代理:</strong> ' . $_SERVER['HTTP_USER_AGENT'] . '</p>
<p><strong>请求方法:</strong> ' . $_SERVER['REQUEST_METHOD'] . '</p>
</div>
</div>
</div>
</body>
<script>
// 动态更新进度条
function updateProgress() {
const progressBars = document.querySelectorAll(\'.progress\');
progressBars.forEach(bar => {
const randomValue = Math.random() * 100;
bar.style.width = randomValue + \'%\';
});
}
setInterval(updateProgress, 2000);
</script>
</html>';
?>